DockerをCentOSに入れてMEANを試してみるまで
Dockerを最初Macでやろうかと思って色々やったけど、明らかにLinuxの方がやり易そうだったのでやめました。
コンテナは、最近流行りのMEAN(MongoDB・Express・AngularJS・Node.js)を入れてみました。
EPEL
まず、CentOSのパッケージは枯れたものが多かったり、そもそも存在しないものがあるので、
EPELという外部レポジトリを入れます。
(もちろん既に入れている人は良いです)
sudo yum -y install http://dl.fedoraproject.org/pub/epel/6/x86_64/epel-release-6-8.noarch.rpm
あるいは、これでもいいらしいです。
sudo yum install epel-release
Dockerインストール
sudo yum -y install docker-io sudo service docker start sudo chkconfig docker on
MEANイメージのダウンロード・起動
Docker Hub Registryに素晴らしいDockerイメージが既に沢山あるので、
その中からMEANが既に入っているliorkesos/docker-meanを入れてみました。
liorkesosさんありがとう!(伝わらない)
docker pull liorkesos/docker-mean docker run -p <sshを繋ぎたいポート>:22 -p <meanを繋ぎたいポート>:3000 -d liorkesos/docker-mean
いきなりrunしても勝手にダウンロードしてくれるみたいだけど、なんとなく順番にやってみました。
とりあえず、sshをローカルの1022、meanをローカルの8080に繋いでみたので、 http://localhost:8080で接続します。


繋がった!嬉しい。
Dockerのおかげで、環境セットアップが一瞬で終わりました。
あとは、元のDockerfileに書いてあるパスワードを使って、
ssh root@localhost -p 1022
で自由にいじり倒しましょう。
(もちろんパスワードは早めに変えて、鍵を登録しておきましょう)
参考
Sublime Textのプラグインまとめ
Sublime Text 3(Mac)に自分が入れたプラグインをまとめました。
一般
日本語対応
ユーティリティ
- SideBarEnhancements
- Trailing Spaces
- RecentActiveFiles
- Local History
- SublimeOnSaveBuild
- AdvancedNewFile
- Terminal
- BoundKeys
- Smart Delete
Web系
SassやLESSなどのプリプロセッサは省略。
- Goto-CSS-Declaration
- LiveReload
- SublimeServer
- Live Style
- Inc-Dec-Value
Goto-CSS-Declarationはcmd+rightやcmd+leftを使ってしまっているので、
キーバインドを変更しましょう。
Key Bindings - User
[ // change key binding for goto_css_declaration { "keys": ["super+right"], "command": "move_to", "args": {"to": "eol"} }, { "keys": ["super+left"], "command": "move_to", "args": {"to": "bol"} }, { "keys": ["ctrl+right"], "command": "goto_css_declaration", "args": {"goto": "next"} }, { "keys": ["ctrl+left"], "command": "goto_css_declaration", "args": {"goto": "prev"} } ]
外部リソース
- Nettuts+ Fetch
- Fetch: Manageで設定追加
- cdnjs
コード補完・整形
SublimeCodeIntelは敢えて除去
- SublimeLinter
- All Autocomplete
- Tag
- CSScomb
- AutoFileName
Emmet
- Hayaku
Emmetはキーバインドが多いので、一部(ctrl+eとctrl+d)無効化
また、HayakuとバッティングしないようにCSSを無効化
PackageSetting -> Emmet -> Setting - User
{ "disabled_keymap_actions": "expand_abbreviation,balance_outward", "disable_tab_abbreviations_for_scopes": "css,less,sass,scss,stylus" }
その他の言語
Python
- Anaconda
- ST2だとSublimeJedi
- PEP8のLinterも含むので、Python Flake8 Lintとか要らない
PackageSetting -> Anaconda -> Setting - User
{ "pep8_max_line_length": 109, "anaconda_linter_mark_style": "none", "anaconda_linter_underlines": true, "pep8_ignore": [ "E231","E302" ] }
Markdown
- OmniMarkupPreviewer
- Monokai Extended
- 有効化(
Preferences -> ColorScheme)
- 有効化(
- Markdown Extended
- syntax有効化(
View -> syntax -> Open All with...)
- syntax有効化(
その他の設定
Preferences: Settings - User
- 文字エンコード・改行コードの表示
{ "show_encoding": true, "show_line_endings": true }
Preferences: Key Bindings - User
[ // PageUp { "keys": ["ctrl+["], "command": "move", "args": {"by": "pages", "forward": false} }, // PageDown { "keys": ["ctrl+]"], "command": "move", "args": {"by": "pages", "forward": true} }, // jump to line top without indent { "keys": ["ctrl+a"], "command": "move_to", "args": { "to": "bol", "extend": false} } ]
ターミナル
sudo ln -s "/Applications/Sublime Text.app/Contents/SharedSupport/bin/subl" /usr/bin/subl
注意すること
プラグインをたくさん入れると、どうしても機能がかぶることがあります。
そのため、設定が反映されない、と思うときは、他のパッケージを疑ってみましょう。
また、User設定を作るときは、Default設定ファイルが一番良いと思います。
参考

Web制作者のためのSublime Textの教科書 今すぐ最高のエディタを使いこなすプロのノウハウ
- 作者: 上野正大,杉本淳,前川昌幸,森田壮,こもりまさあき
- 出版社/メーカー: インプレスジャパン
- 発売日: 2014/03/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (3件) を見る
Sublime Textのキーバインドをちょっといじる
Sublime Text 3のデフォルトのキーバインドだと、
PageDownはctrl+vで出来る(Emacsと一緒)のですが、
PageUpが出来ないので、ctrl+@に割り当ててみました。
設定
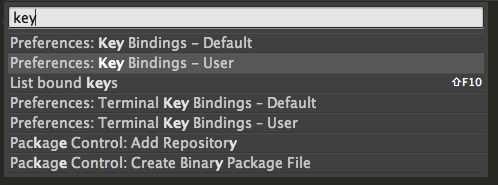
コマンドパレット(cmd+shift+p)でKeyBindings - Userを選んで、設定ファイルを開きます。

そこに以下の様に書いて、保存しましょう。
[ // PageUp { "keys": ["ctrl+@"], "command": "move", "args": {"by": "pages", "forward": false} } ]
その他のコマンド
Commands — Sublime Text Unofficial Documentation
公式ドキュメントや、上記の非公式ドキュメントなどを参照してください。
Macをクリーンインストールした
OSX Yosemiteにしたら動作が重くなって、
一文字打つごとにウィンドウが点滅するレベルだったので、クリーンインストールしました。
スペックはMacBook Air Late2010 11inch、メモリ4GB。
クリーンインストール方法
起動時にcmd+Rを押すだけ。
バックアップしたデータ
ファイル
- ユーザフォルダ
環境・設定
- アプリケーションのリスト
- .zshrc
- Homebrewのリスト(
brew list) - SublimeTextの設定
メールクライアントの設定とかはiCloudで同期されてたので要りませんでした。
結果
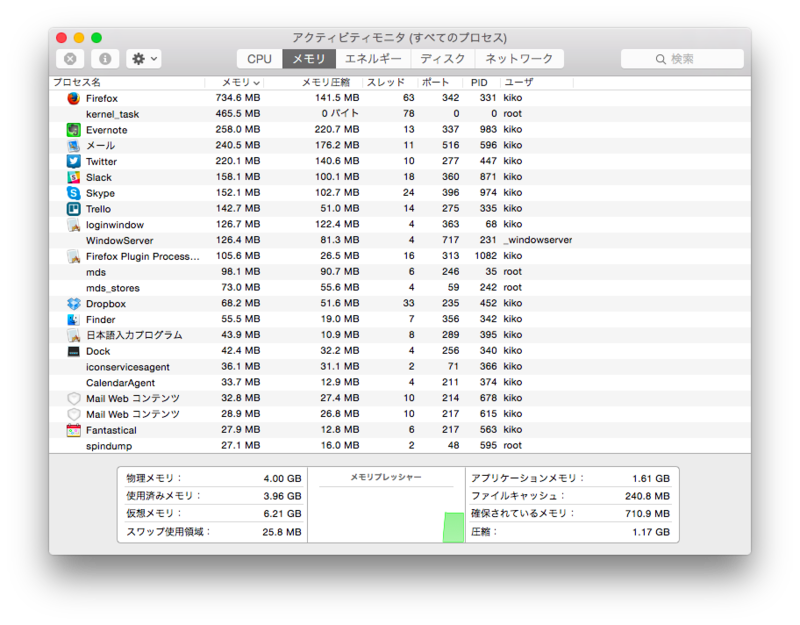
初期の時点で使用済みメモリが3.8GBくらいを占めてました。
主要アプリをインストールすると、(以前ほどではないにしろ)結局動作が重くなってしまいました。
以下アクティビティモニタです。

再起動直後はマシですが、その後
- 確保されているメモリ
- 圧縮
あたりが増えていくのが問題です。
アプリそれぞれの譲らない部分が積もっていって窒息しかけてるんでしょうか。
スワップ使用領域も最初は0でしたが、増えだすと途端に遅くなります。
Yosemiteの想定メモリは8GB以上ってことですかね。
追記
どうやら、使用済みメモリがほぼMAXに行くのは最近のOSXの仕様みたいです。
スワップが無ければ気にしなくても良さそう。
初めての勉強会でLT(ライトニングトーク)してみた

By Lovelorn Poets / talk
先日、大阪Pythonユーザの集まり 2014/10という勉強会にLT枠で参加してきました。
勉強会に参加しようと思ったきっかけは、
友人がdotsというエンジニアの為のイベント情報サイトを教えてくれてそこで存在を知ったのと、
同じく友人にYAPCとかに参加した自慢をされて、そういう集まりが羨ましかったからです(そんな理由でいいんか)
そしてイベント情報を見ると、「発表が苦手なあなたも5分だけだからLTに参加してみましょう!」
ということが書かれてて、最初は発表とかはステップ踏んでからだよね。とか思ってましたが
よく考えると最初のステップを踏むためのLTなのではと気付き、
なかなかこんな良い機会も無いなと思ったのでLT枠で申し込みました。
資料の準備
最近は研究室で使うプレゼンもマンネリ化してきて、あまり力を入れてなかったのですが、
この機会に自分の納得のいくまでデザインを凝ってみたいと考え、勉強し直しました。
プレゼンのデザインの勉強
読むだけでプレゼン力が格段に上がる!良質スライド&記事のまとめ15選 | Find Job ! Startup
特に上のサイトがすごく参考になりました。
自分なりにまとめたポイント
全体的なこと
- 対話を心がける(聴衆を意識する。)
- 聴衆が頷けるような説明をする。
- 情報を極力絞る。
デザイン
- 箇条書きは必要なところ以外では使わない。
- 各スライドのタイトルが大きくある必要は無い。
- 確かに大事なのはコンテンツなのにタイトルの方が目立つのも変な話だよなあと感じた
- 重要な文は大きくor色を強く、あまり重要でない文は小さくor色を薄く。
- 写真は図形(四角形)を挿入してから、その背景として選択したほうが個人的にはやりやすい。
- 写真をぼかすのは、図形の書式設定>アート効果。
- フォントはHGS創英角ゴシックUB。
資料サイト
- Compfight / A Flickr Search Tool
- 写真がいっぱい。CCライセンスの下、使用することができます。
- 役に立つ企画書・スライドが集まったサイト|bikkuri
- いろんなスライド資料が集まっていて、とても参考になります。
作ってみて
結局作るのに結構時間はかかりましたが、
初めて会うエンジニアの人に、5分で簡単に楽しんでもらおうと考えた結果、
今までよりインパクトのあるスライドができた気がします。
いざ勉強会
集合場所へ到着
結構皆さんお静かに座ってらっしゃって緊張しました。。
(自分が一番年下だったみたいなので、それも緊張した要因かもしれません)
マカーがほとんどを占めていたのが印象的でした。
勉強会開始!
やっぱり皆さん企業でバリバリ実装されてる人たちなので、
発表もかなり濃くて実践的な内容が多かったです。
自分の発表こんな内容で大丈夫か、と心配になりましたが、
やっぱり5分で強制交代ってのがLTの良いところで、
テンポ良く次に進んでいくのでちょっと安心しました。
初LT
自分はmacbook airを持って行ってVGA-miniDisplayPortアダプタも持ってきてたんですが、
アダプタが普通に登壇台に置いてあってさすがだなあと。
そしてあっという間に発表終了。
懇親会
けいはんな学研都市の方や、いろんな業界のエンジニアの方と喋れて、すごい新鮮な気分に浸れました。
一番びっくりしたのは、同じ大学出身で今年修士を卒業したという先輩と出会ったことです。
しかも、ニートをやってるらしくてすごい話がはずみました。
(画像処理のアルゴリズムとか言語とかに普通に詳しくて、すごい勿体無いニート先輩でした…)
感想
LTについて
- 5分はやっぱり短い!
- 5分に短くまとめるのは逆にかなり発表スキルが要るなと思いました。
- ただ、資料作成の手間や沢山発表を聴けることを考えると、すごく良いシステムだと感じました。
- スライドを作っていた時に「ここで笑わせたい!」と考えていた所がウケたりして、すごく嬉しかったです。
- 研究スライドとかは勿論そういう作り方は全くしないので、割と新鮮でした。
- スライドを作るのも割と楽しかったですし、発表者として参加することで、 他の人の発表を「こういう発表もあるのかー」と、発表者の目線で観れました。
勉強会全体
- 手軽に色々な話題を聴けるのはすごいお得感があります。
- 内容は結構コアでしたが、コアな分、自分が何を知らないかをたくさん知れたのでよかったです。
- 色んなエンジニアの方の話を聴ける絶好の機会でした。
- 懇親会はできる限り行こうと思いました。
最後に発表したスライドを一応載せておきます。
PIL(Python Imaging Library)をOS Xに入れる
授業で画像処理の勉強をしているのですが、pythonでは画像ファイルを扱うのにPILというパッケージを使うらしいのでインストールしました。
PILのインストール
pipでインストール。
sudo pip install PIL --upgrade
libjpegについて
自分の環境(Yosemite、pip1.4、py2.7)では、最初--upgradeをつけないでインストールすると
IOError: decoder jpeg not available
というエラーが出てしまった。どうやらこれはlibjpegというjpegを扱うライブラリが不足しているためのよう。
普通はpip install PILの際にjpegライブラリも合わせてインストールされるらしいが、macだと違うのかな?
(因みにpipでインストールした際の出力の最後にPIL SETUP SUMMARYというものが表示されますが、
そこにJPEG support availableと表示されていれば問題ないです。)
django - install pil on virtualenv with libjpeg - Stack Overflow
上記を参照すると、いくつか解決法が示されてました。
最初libjpegを別にインストールして、setup.pyでパスを指定してPILを改めてインストールしようとしたのですが、
setup.pyがどこにあるのかわからないという情弱なので
(色々調べたところPythonのパッケージが/Library/Python/2.7/site-packages/にあることは判明したのですがそこまで…)、
--upgradeオプションを指定する作戦をとったところうまくいきました。
PILの使い方
Python/PILで画像にノイズをかけ各種フィルタで除去する - Soleil cou coupé
上記ブログ様のメディアンフィルタのソースコードを拝借させていただき、
以下のソースコードを実行しました。
同ディレクトリにinput.jpgを配置すれば、
フィルターを適用した画像がoutput.jpgとして出力されます。
ただ僕のair2010lateでは3000*2000サイズの画像を処理するのに5分くらいかかりました…。
今後授業で勉強したフィルターを追加するかもしれません。
追記
virtualenvに入れようとするとコケる。以下を参照したら行けた。
Python - pyenvでvirtualenvしててPILがインストール出来ない件 - Qiita
pip install PIL --allow-external PIL --allow-unverified PIL
魔改造されたWordPress Ver2.8の手動アップデートやその他
研究室のブログに使用しているWordPressが古いバージョンなのでバージョンアップしたいのに、
色々改造してあって管理画面にバージョンアップのメニューが表示されない
(というか殆どの機能が表示されない。)
ということで、手動アップデートしました。
マニュアル
WordPress のアップグレード/詳細 - WordPress Codex 日本語版
普通に公式オンラインマニュアルに詳しく書いてある!と思ったら2.0~2.6.5だったので
その先のリンク
WordPress のアップグレード - WordPress Codex 日本語版
を参考にした。
見ると、wp-includesとwp-adminディレクトリはごっそり新しいのに入れ替えて、
新しい方のwp-contentの中身のファイルとルートディレクトリのファイルは全て上書き保存するだけらしい。
以上を完了すると、アクセスしたときにデータベースの更新をするためのリンクが表示されたので、
素直に従って無事アップデート完了。
データベース
アップデートしたのに管理画面に機能制限がかかったままなので、改造テーマのせいじゃね?と予想。
テーマを変えるために、直接データベースをいじってみる。
公式のデータベース構造リファレンスを見ると、何かoptionが怪しそうである。
探してみるとビンゴ。
Themes
template The slug of the currently activated theme (how it is accessed by path, ex. /wp-content/themes/some-theme: some-theme would be the value) Default: 'default' Data type: String
mysqlでアクセスして(ユーザ名とパスワードはwp-config.phpに書いてあった)、対象行の値を変更。
しかし、エラーが出る。もう少し探ってみると
How to Change WordPress Themes Directly From the Database | AppThemes Docs
UPDATE wp_options SET option_value = 'ClassiPress' WHERE option_name = 'template'; UPDATE wp_options SET option_value = 'classipress' WHERE option_name = 'stylesheet'; UPDATE wp_options SET option_value = 'classipress' WHERE option_name = 'current_theme';
思いっきり書いてあった…。ほかにもあったのか。なるほど。
その他
結局管理画面はテーマを変えただけじゃ直らなかったが、
もしかして管理者権限でログインすればいけるんじゃないかと気付き、usersテーブルを探る。
すると、adminというユーザが確かに存在することを確認(これくらいログ残しておいてくれ〜〜)
管理者権限で入ると、すんなり色々表示されたので解決。
まとめ
wp-contentディレクトリとwp-config.php・wp-setting.phpおよびmysql以外を入れ替えるだけで
簡単にアプデ出来て感動した。データがちゃんと切り分けられてる。
あと、機能制限はどうやらfunctions.php(wp-adminにもそれぞれのテーマにもある)でやってたみたい。
そこまでいじれるのか〜。昔WordPressをいじったときは管理画面は共通だったのでちょっと焦りました。